頁面內容工具箱再利用網頁元件快速建構頁面
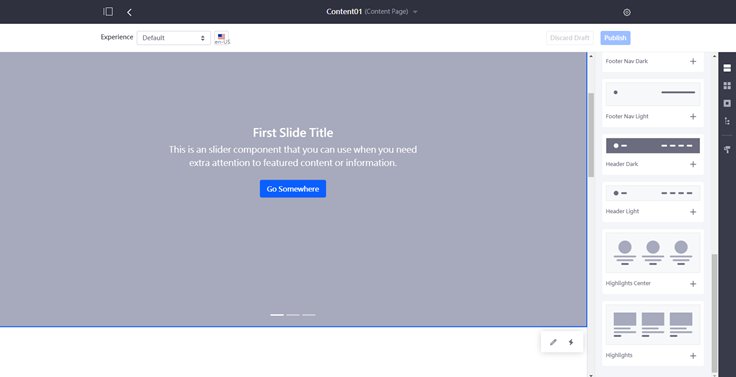
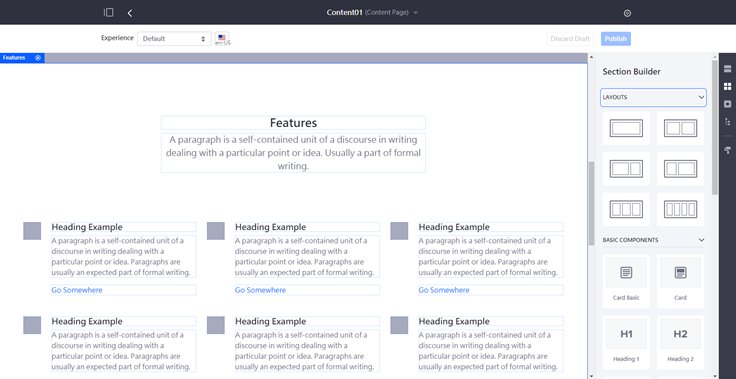
- 使用內容工具箱設計時將可用內容元件拉入網頁中,設定必須文字、敘述、多媒體素材後即完成,讓您的網站建置一氣呵成。
- 設計人員在所見即所得(WYSIWYG)的操作環境進行線上即時編輯、預覽、發佈,並有操作動作歷程,可進行Redo、Undo。
- 為確認使用者角度的操作體驗,可進行行動化介面模擬、使用者屬性網站體驗的檢視。


網站後台可管理網站元件,包含預設、管理者擴充。

建立自有的內容工具組件
- 網站管理人員可將已設計網頁的的元件組合,存成自有元件組件,提高可再利用性。
- 網站管理人員可使用網站線上編輯工具進行設計自有的網頁內容工具,提供網頁編輯人員更多的內容元件選擇。
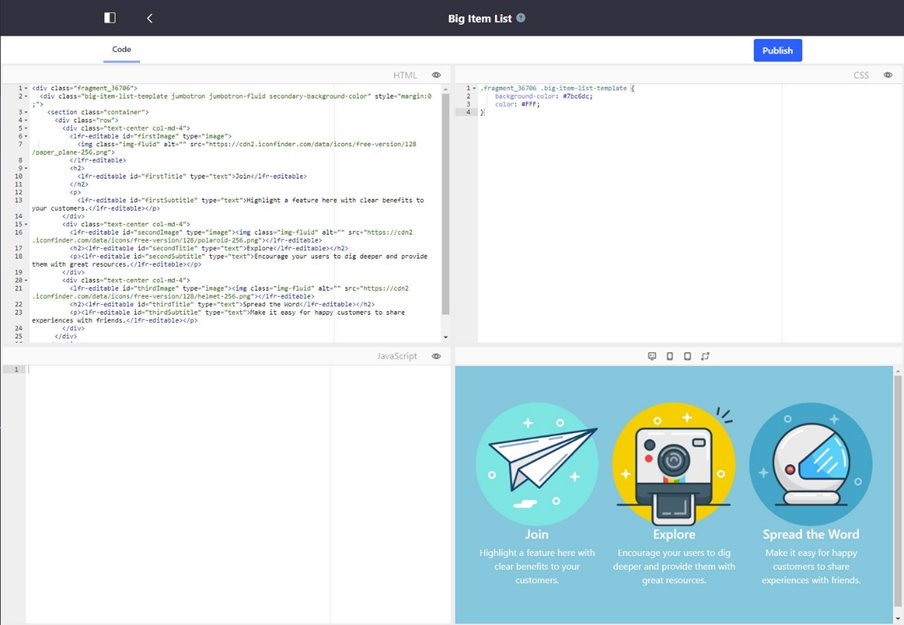
- 線上編輯工具提供HTML、JavaScript、CSS個別的編輯環境,並即時作元件組合效果的預覽。